 |
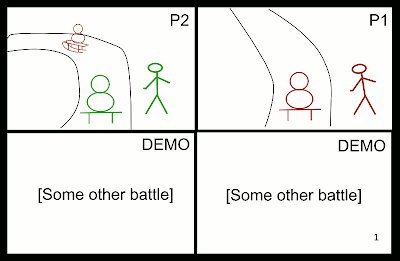
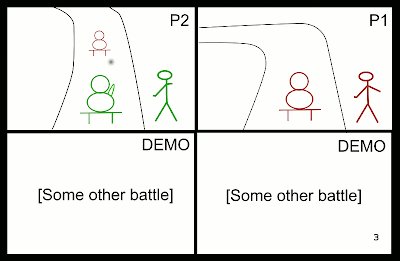
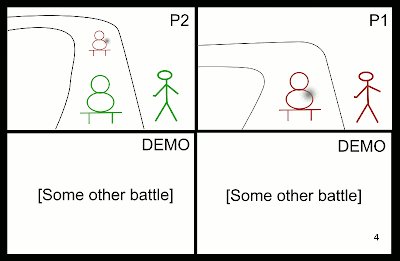
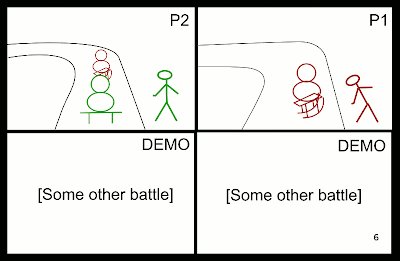
| Action Component: throw a snowball at the player in front of you. (Storyboard 2) |
The green player (P2) is sledding behind the red player (P1). P2 previously collected a snowball from the ground. In frame 2 P2 throws the snowball when the course is straight. In frame 5 P1 is hit, loses some speed and drifts with the sledge.
Paper Prototype
Problems with a paper prototype:
- We would need to move a whole 3D world for this prototype which is impossible to accurately depict this on a piece of paper: We decided to make a 2D version approximation.
- Because of the size of the prototype it would be counterproductive to implement and test more than one game mechanic.
- Speed is important for our game, but because of limitations in simulated speed accuracy (coarse muscle movement): we did not try to match the correct speed during user testing based on previous self tests.
The following video shows one short run with the player leaning to turn left or right before user testing.
Paper Prototype Results
User feedback
Both users had no problems with the leaning part of the controls. As mentioned above the speed could not be applied correctly. We also tried to slow everything down completely, but then the sense of what was going on was distorted.
We also tried the action approach where the two users would sled over an icon (depicted as a triangle in the video) and get a snow ball to throw. Both users said that they didn't know what happened. So we added an indicator that the user did collect a snow ball on the way which would appear immediately in the upper left corner of a view.
Changes
The following gif animation shows the change that we introduces after the first user testing: Visual feedback of a collected item.
Some trees were harmed during the creation of those previous movies.
A lot of open questions could be answered during this analysis phase. We collected very good feedback and suggestions. May the prototype implementation begin!
User feedback
Both users had no problems with the leaning part of the controls. As mentioned above the speed could not be applied correctly. We also tried to slow everything down completely, but then the sense of what was going on was distorted.
We also tried the action approach where the two users would sled over an icon (depicted as a triangle in the video) and get a snow ball to throw. Both users said that they didn't know what happened. So we added an indicator that the user did collect a snow ball on the way which would appear immediately in the upper left corner of a view.
Changes
The following gif animation shows the change that we introduces after the first user testing: Visual feedback of a collected item.
Some trees were harmed during the creation of those previous movies.
A lot of open questions could be answered during this analysis phase. We collected very good feedback and suggestions. May the prototype implementation begin!

No comments:
Post a Comment